
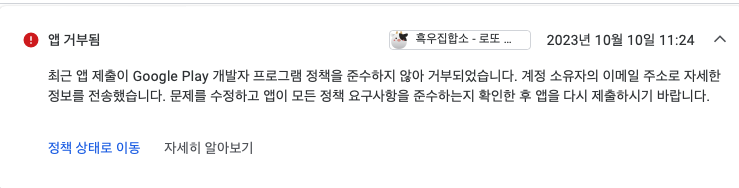
역시나 한번에 되는건 없다. 오전에 플레이 스토어에 등록 알림이 와서 확인해봤다. 거부됨이란 단어를 보자마자 든 생각은 역시 한번에 되는건 없구나 였다. 메일로 자세한 정보를 보냈다고 해서 메일을 확인해봤다. 뭔가 엄청 장황하게 써뒀는데 유독 광고ID라는 키워드만 보였다. 그래서 한번 찾아보니, 역시 정책 관련 업데이트 보완이었다. 뭔가 안도감이... 해결하는 법은 생각보다 간단하다. 물론 나처럼 광고쪽 문제만 이라면 더 간단하고, 뭔가 서버로 민감 정보를 보내거나 하면 몇 가지 정책을 또 업데이트 해줘야 한다. 해결을 위해선... 먼저 구글 플레이 콘솔에 접근한다. 그리고 정책에서 앱 콘텐츠를 선택해서 들어간다. 나는 선언을 했는데 안하면 저기에서 정책을 등록하기인가 로 들어가야 한다. 지금 화면은 정..

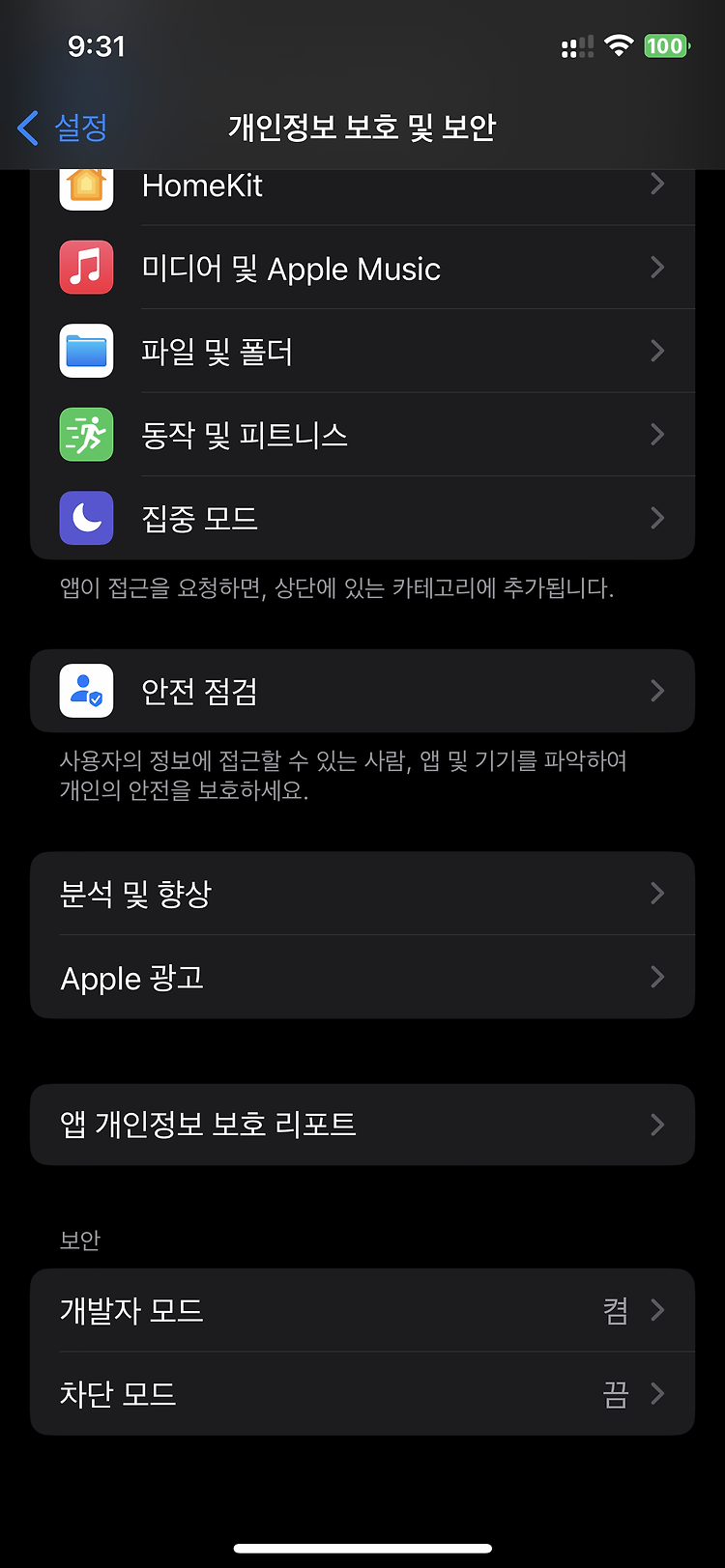
전에 안드로이드에 이어... iOS도 한번 실제 기기에 올려보려고 했다. 근데 내가 iOS를 개발한지 6년? 잠깐 스위프트 써본 뒤에 안한지 오래되서... iOS에 개발자 모드가 있다는 것은 처음 알았다. -_-;; 무튼 이 개발자 모드를 활성화 해줘야 플러터 앱을 올릴 수 있다. 라떼는... 애플 개발자 계정을 매년 100$인가 내고 등록을 해야 실제 기기에서 테스트 가능했는데... 정말 시대가 많이 변했다. 무튼 기존 애플 개발자 계정을 XCode에 연동하고, 실제 기기를 연결한 다음, Xcode에서 플러터 앱을 열고 실행을 시켰다. 근데 아래와 같은 에러가 발생했다. This operation can fail if the version of the OS on the device is incompat..

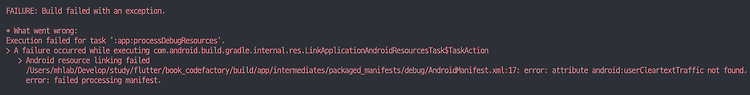
플러터로 개발하다가... 책을 따라해보면서 하나식 복습 및 익숙해짐을 하고 있었다. 근데 이게 실제 내 기기에서 안돌려보면 제대로 되는건지 알 수가 없었다. 에뮬레이터는 한계가 있고... 그래서 iOS랑 안드로이드에 올려보려 했다. 안드로이드는 사실 다른 문제는 없었다. 그냥 비쥬얼 스튜디오에서 돌리면 되는데, 이상한 문제에 봉착했다. android:usesCleartextTraffic not found 처음 구글링 했을 때는 아 이거 그냥 쉽네~ 라면서 AndroidManifest.xml만 수정하면 끝나는 줄 알았다... 계속 에러가 발생했다. 추가해도 문제고... 그러다가 어떤 블로그에서 원인을 찾게 되었다... 에러 내용에는 분명 userCleartextTraffic이라 되어 있었다. 근데 이 속성..

개발을 하고 iOS 시뮬에서는 잘 되었는데... iOS에서는 AppBar의 title이 중앙에 잘 배치되었다. 근데 직접 APK를 만들어서 내 폰에 올려봤더니 왼쪽으로 정렬되어 있었다. 폰이 문제인가 싶어서 시뮬레이터를 돌렸더니 역시 똑같이 나왔다. 왜 이런가 싶었는데 아주 쉽게 해결할 수 있는 문제였다. class AppBar extends StatefulWidget implements PreferredSizeWidget { /// {@template flutter.material.appbar.centerTitle} /// Whether the title should be centered. /// /// If this property is null, then [AppBarTheme.centerTitle..

앱을 만들기 전 폰에서 돌려보고 싶었다. 흑우집합소의 모바일 버전을 슬슬 준비하면서, 플러터를 공부했다. 뭐 일일히 다 본건 아니고, 유튜브랑 노마드코더에서 학습을 했다. 흑우집합소 대한민국 No.1 로또 서비스 bcow.world 일단 빠르게 결과물을 내는게 중요해서 먼저 예제를 몇 가지 만들어보고 바로 개발해보려 했다. 그래서 노마드코더의 예제를 다 만들고 나서 이걸 폰으로 올려보고 싶었다. 난 아이폰과 안드로이드폰 둘 다 있어서 둘다 올려보려 했지만, 아이폰의 경우 몇 가지 설정하고 하는게 있어서 다음 포스팅에 정리해서 올려보기로 하고... 이번 포스팅에서는 안드로이드 폰에 올려보는걸 목표로 해본다. 일단 flutter doctoc에서 모든 이슈가 없는 상태에서 시작한다. 그리고 결과물은 abb(A..

개발하려고 창을 보니... 이상한 선이 하나 떠 있었다. 예전에 인텔리J에서도 이런게 떠서 곤란했던 기억이 있는데... 처리하는건 간단하다. 하단의 톱니바퀴를 클릭하고 명령 팔레트를 선택한다. 그리고 사용자 설정 열기(JSON)을 선택한다. 안뜨면 Open User Settings 라고 치면 나온다. Json 파일이 열리면 아래의 설정파일을 찾아서 제거한다. "editor.rulers": [80],이렇게하면 선이 사라진다.